WeatherCan Mobile App Design Study
About the Project
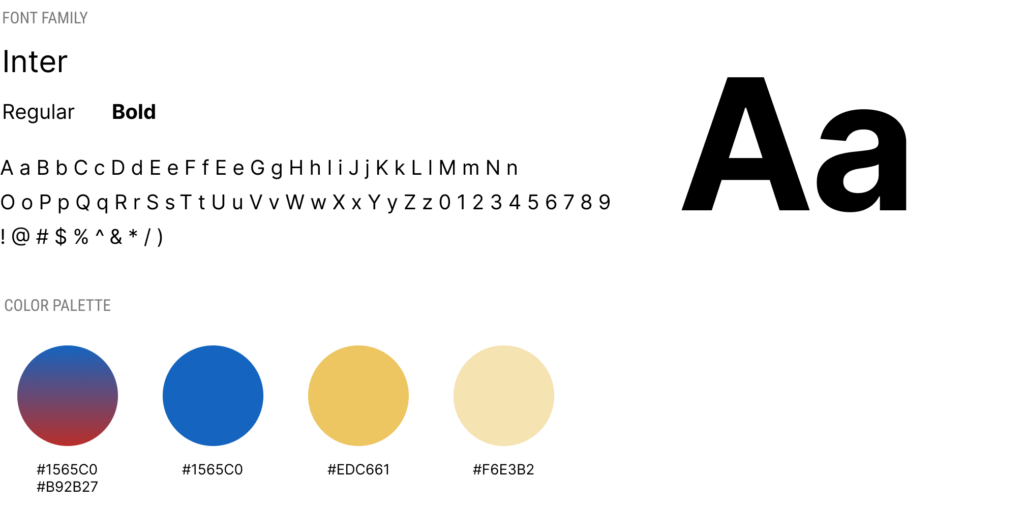
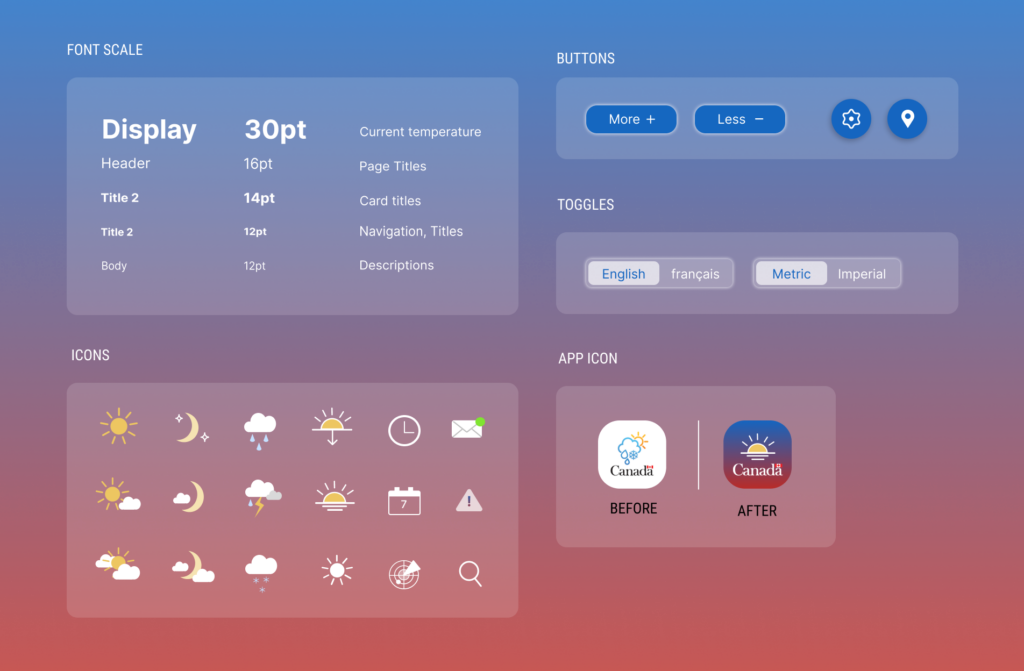
WeatherCAN is a weather app that allows users to check hourly forecasts, seven-day outlooks, news updates, and radar maps. For this redesign, I applied a glassmorphism style to give the interface a modern and clean look. I kept the original blue as the primary color and introduced a soft blue-to-red gradient background to add visual depth and create a vivid, engaging atmosphere. Weather data is displayed on transparent panels to keep everything organized and easy to read.
UI kit


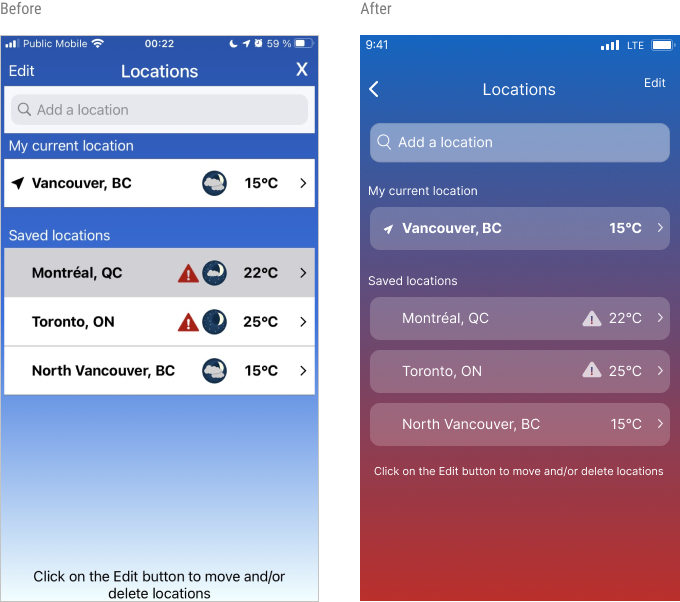
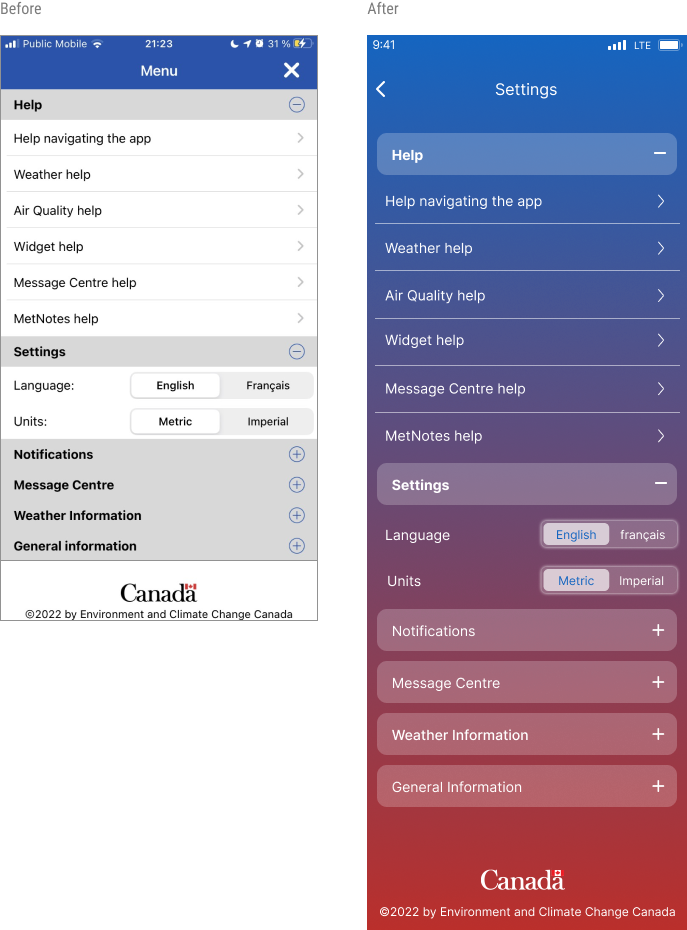
Current and alternative design
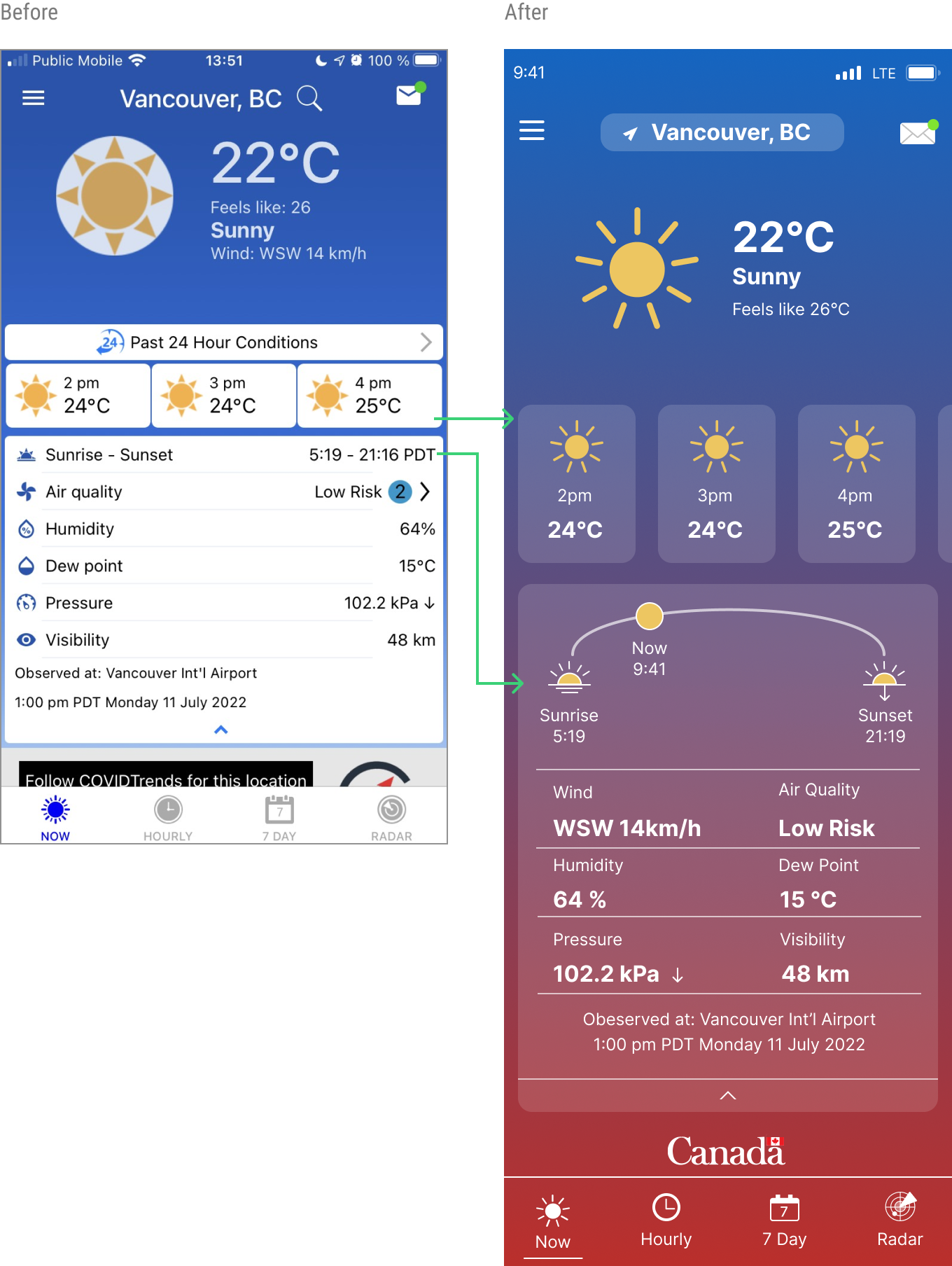
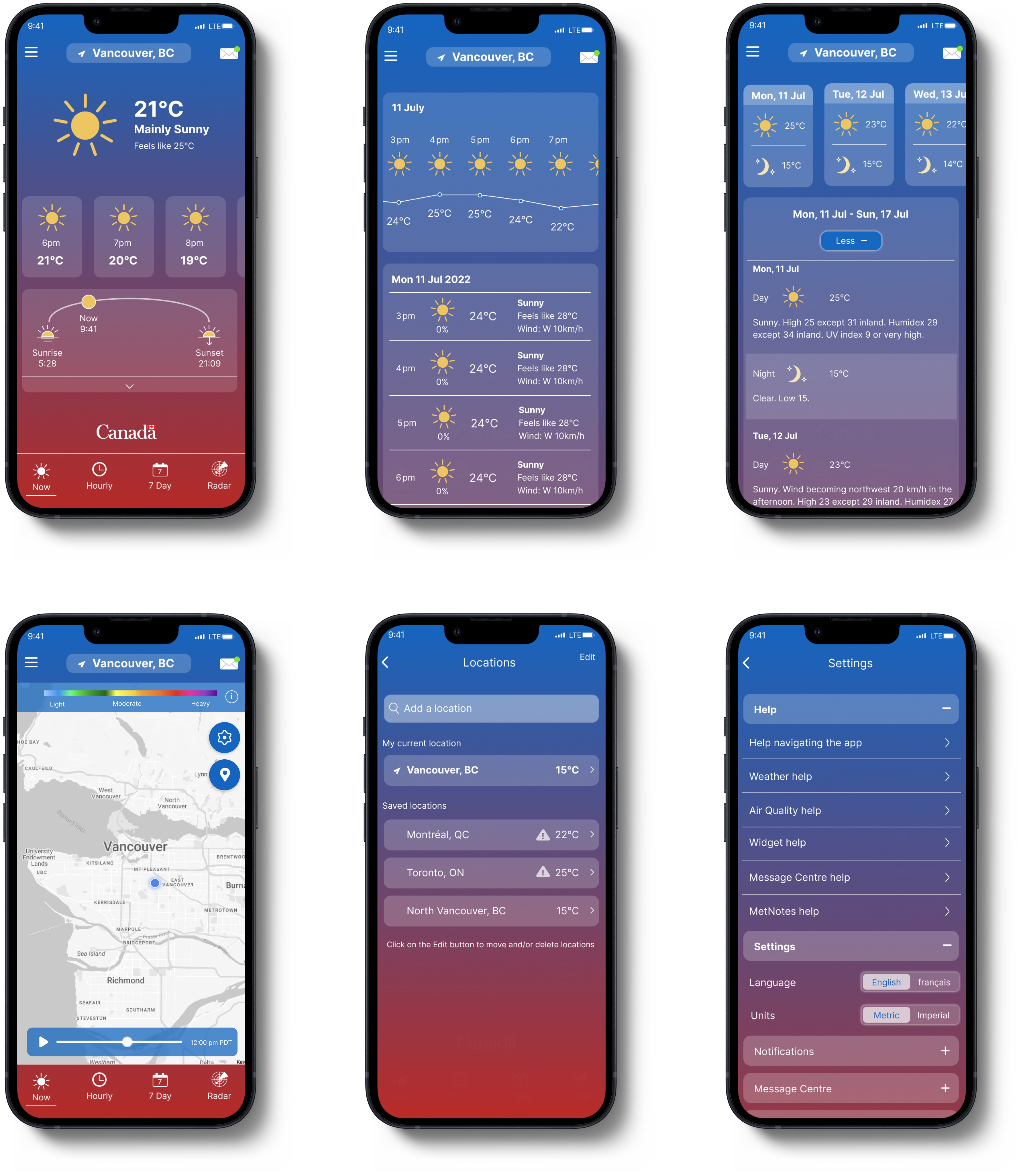
Home page

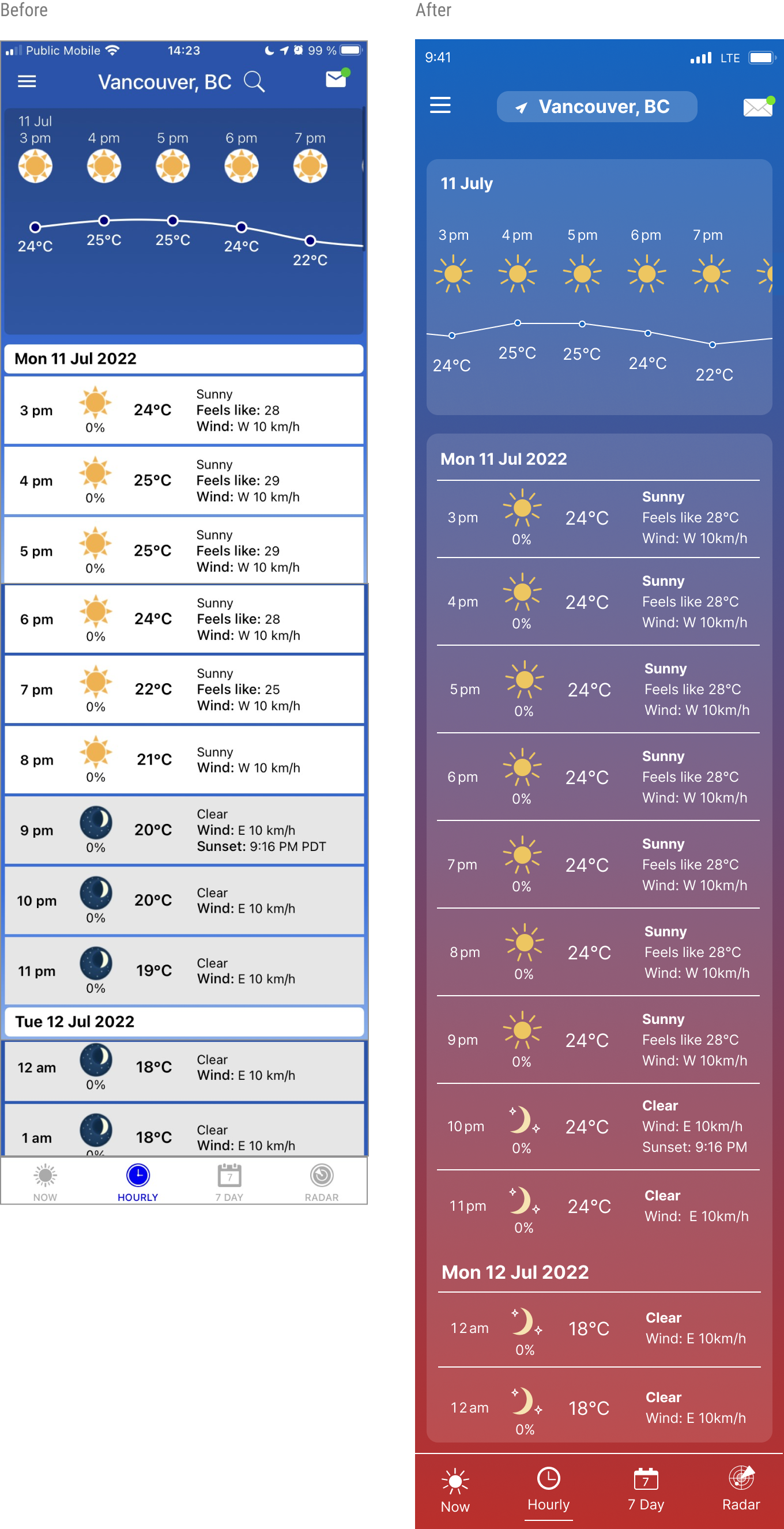
Hourly

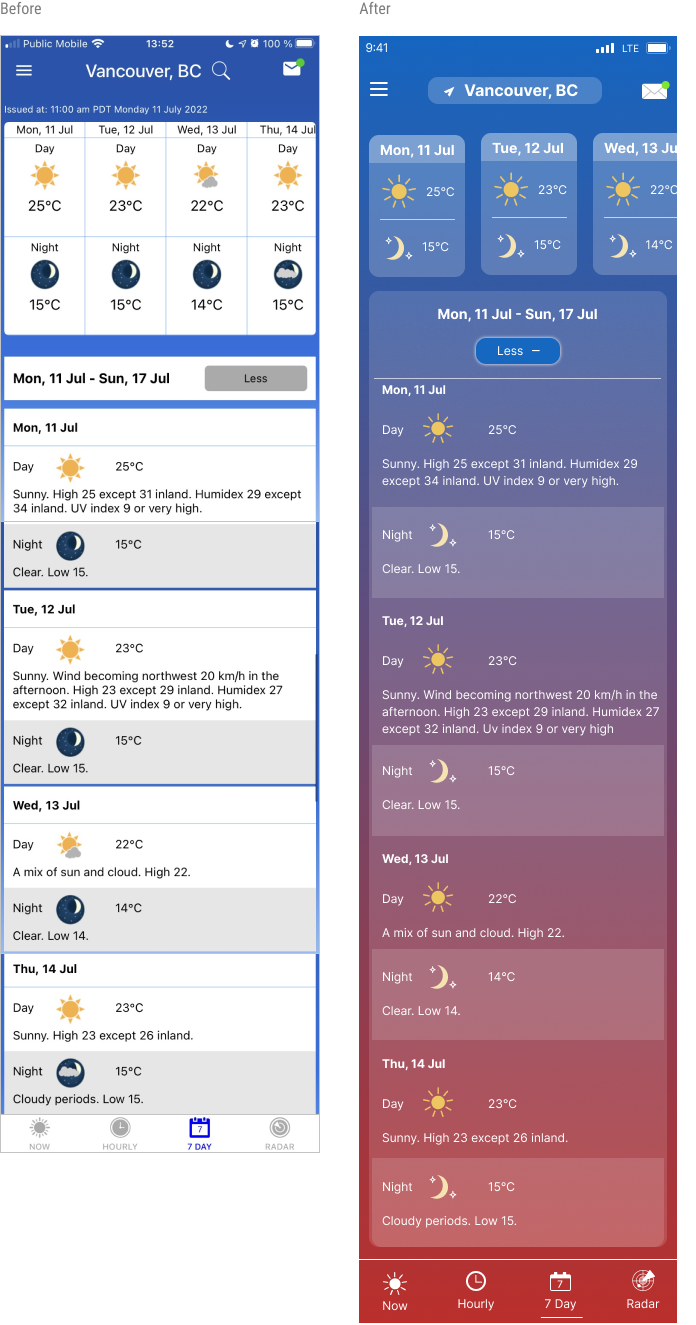
7 Day

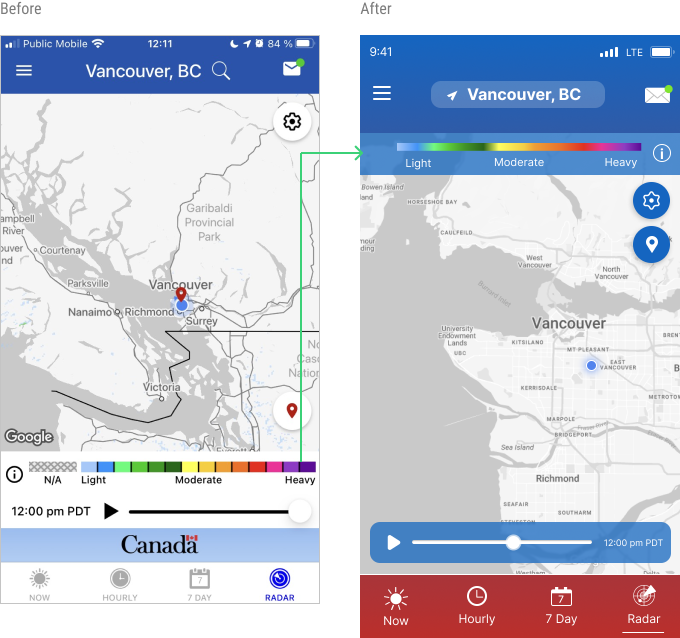
Radar

Location

Settings

Mockups

Tool Used